Menggunakan library bootstrap-select pada template Bootstrap 5
Cara menggunakan library bootstrap-select pada template dengan Bootstrap 5
Link: https://github.com/snapappointments/bootstrap-select/
bootstrap-select secara official hanya support sampai Bootstrap 4, dan sepertinya sudah tidak di maintain lagi karena sampai saat tulisan ini dibuat, repo Github nya terakhir aktif tahun 2022
Situasi yang mengharuskan saya tetap menggunakan library ini karena sudah terlanjur menggunakannya dan enggan ganti library padahal project nya sudah di update ke Bootstrap 5
Jadi daripada koding ulang dengan library lain, lebih baik membuat bootstrap-select ini berjalan di Bootstrap 5
Pada saat mencari solusi, ternyata ada orang lain yang mengalami masalah serupa (mattymatty76), dan dia membuat modifikasi sehingga library nya bisa jalan di Bootstrap 5
Solusi
Download library nya yang terbaru, sampai tulisan ini dibuat masih di v1.13.14
Link: https://developer.snapappointments.com/bootstrap-select/
Hanya dua file saja yang dibutuhkan, file bootstrap-select.css dan bootstrap-select.js
Bisa gunakan yang versi minified kalau mau digunakan di production
Untuk file css nya bisa menggunakan file official terbaru yang sudah di download tadi
Untuk file js official nya dia tidak jalan, jadi harus menggunakan script hasil modifikasi mattymatty76
Link: https://gist.github.com/mattymatty76/c996d3b77f298b2ec133be59992df9d4
Bisa edit file js official dan diganti isinya dengan script tersebut, atau bisa bikin file js baru
Contoh penggunaan
Seperti biasa untuk file css nya di include di head, dan js nya sebelum tag body
<!-- CSS -->
<link href="assets/bootstrap-select/bootstrap-select.css" rel="stylesheet" />
<!-- JS -->
<script src="assets/jquery/jquery-3.5.1.js"></script>
<script src="assets/bootstrap-select/bootstrap-select.js"></script>
- Library nya membutuhkan jquery, bisa include sendiri atau menggunakan jquery CDN
bootstrap-select sudah auto-initialize jadi penggunaannya tinggal panggil class selectpicker
<select class="form-control selectpicker" data-style="" data-style-base="form-control">
<option></option>
</select>
data-style=""dandata-style-base="form-control"digunakan untuk membuat select menggunakan classform-controlnya Bootstrap, jadi tampilannya lebih menyatu dengan komponen Bootstrap lainnya
Meskipun sudah auto, bisa juga inisialisasi sendiri via javascript
<script>
$(function () {
$("select").selectpicker();
});
</script>
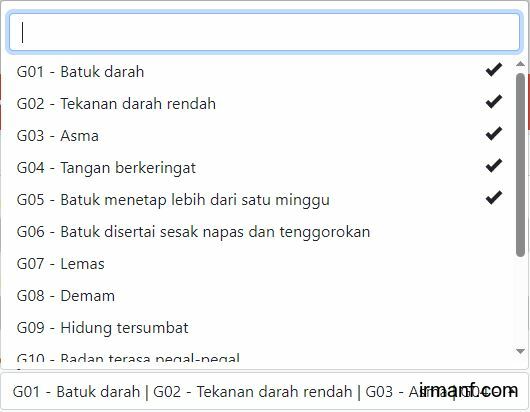
Contoh penggunaan select multiple choice
<select name="gejala[]" id="gejala" class="form-control selectpicker" multiple data-live-search="true" data-title="- Pilih -" data-style="" data-style-base="form-control">
<option></option>
</select>
multipleagar select nya bisa ceklis banyakdata-live-search="true"untuk implementasi search box pada selectdata-title="- Pilih -"untuk menampilkan placeholder pada select
Contoh implementasi di PHP untuk select multiple choice
// ambil input gejala
$gejala = $_POST['gejala'];
// looping isinya
// asumsi select gejala berisi value dengan id_gejala
foreach ($gejala as $id_gejala) {
echo $id_gejala;
// atau insert ke database
}
Untuk menu edit berarti select nya harus sudah terceklis dengan data tersebut
// ambil datanya dari database asumsi di simpan di variabel $data_gejala_terpilih
// set datanya dalam bentuk JSON ke bagian javascript bootstrap-select
$('#gejala').selectpicker('val', <?= json_encode($data_gejala_terpilih) ?>);

Screenshot menu edit select multiple choice