Membuat aplikasi translator dengan Laravel dan DeepL API
Tutorial membuat aplikasi translator dengan Laravel dan DeepL API
Fitur dari aplikasi yang akan dibuat:
- Bisa translate dari bahasa Indonesia ke bahasa Inggris
- Bisa menggunakan Speech to Text sebagai input
- Menggunakan API gratis dari DeepL

Fitur translate
Siapkan project baru Laravel atau kalau mau menggunakan project yang sudah ada silahkan
Daftar akun di DeepL dan pilih API yang gratis. Limit yang tersedia saat tutorial ini ditulis yaitu 500.000 karakter per bulan
Karakter (huruf) ya, bukan kata
Setelah daftar, kamu bisa menemukan API key nya di menu Account, copy dan paste di file .env nya Laravel
DEEPL_API_KEY=api-key-kamu
Lalu di file config/services.php tambahkan
'deepl' => [
'api_key' => env('DEEPL_API_KEY'),
],
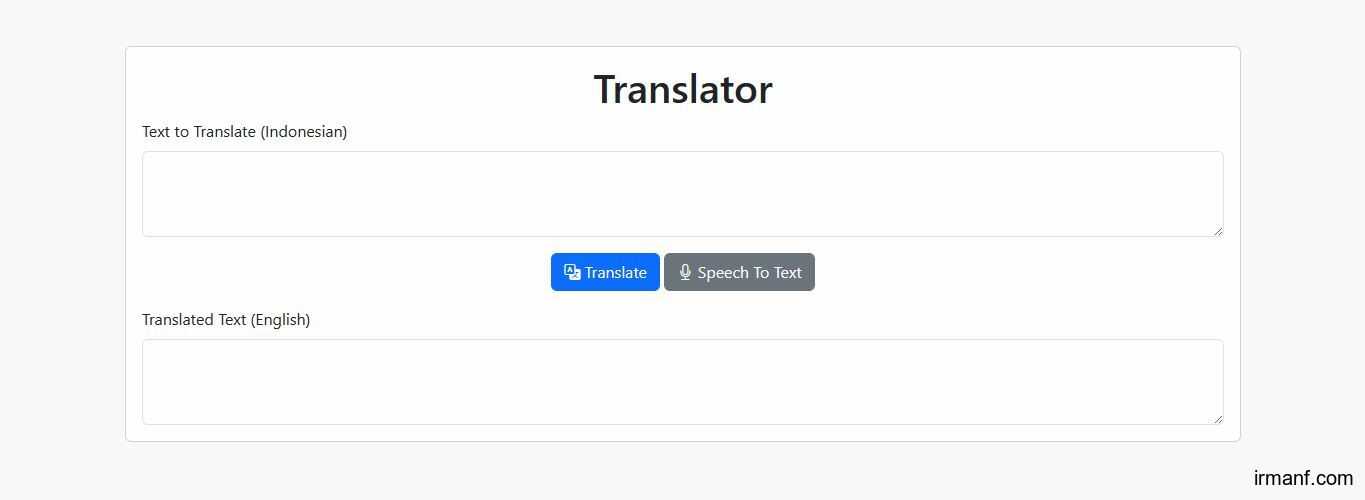
Untuk setting API key nya sudah, selanjutnya membuat UI atau tampilan
Buat file blade baru untuk view nya resources/views/translator.blade.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Translator</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.11.3/font/bootstrap-icons.min.css" rel="stylesheet">
</head>
<body class="bg-light">
<div class="container mt-5">
<div class="card">
<div class="card-body">
<h1 class="card-title text-center">Translator</h1>
<div class="mb-3">
<label for="textToTranslate" class="form-label">Text to Translate (Indonesian)</label>
<textarea class="form-control" id="textToTranslate" name="text" rows="3" required></textarea>
</div>
<div class="text-center">
<button type="button" class="btn btn-primary" id="translateButton"><i class="bi bi-translate"></i> Translate</button>
<button type="button" class="btn btn-secondary" id="speechToTextButton"><i class="bi bi-mic"></i> Speech To Text</button>
</div>
<div class="mt-3">
<label for="translatedText" class="form-label">Translated Text (English)</label>
<textarea class="form-control" id="translatedText" rows="3" readonly></textarea>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
Disini menggunakan Bootstrap 5 dan Bootstrap Icon, sesuaikan saja sesuai kebutuhan
Selanjutnya install library deepl-php
composer require deeplcom/deepl-php
Link: https://github.com/DeepLcom/deepl-php
Buat controller baru
php artisan make:controller TranslatorController
TranslatorController.php
use DeepL\Translator;
class TranslatorController extends Controller
{
public function index()
{
return view('translator');
}
public function translate(Request $request)
{
// teks dari input
$textToTranslate = $request->input('text');
// ambil API key
$apiKey = config('services.deepl.api_key');
// DeepL instance baru dengan API key
$deepl = new Translator($apiKey);
// request translate dengan source lang Indonesia dan target lang English US
$response = $deepl->translateText($textToTranslate, 'ID', 'en-US');
// ambil hasil translate response
$translation = $response->text;
// return response
return response()->json(['translation' => $translation]);
}
}
Edit file resources/views/translator.blade.php dan tambahkan jQuery diatas Bootstrap JS untuk menggunakan AJAX
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
Buat logic baru untuk proses translate dengan mengirimkan POST request ke controller yang tadi dibuat, simpan dibawah bootstrap JS
<script>
$(document).ready(function() {
// event listener translateButton
$('#translateButton').click(function() {
translateText();
});
// fungsi translate
function translateText() {
var textToTranslate = $('#textToTranslate').val();
if (textToTranslate !== '') {
$.ajax({
type: 'POST',
url: '{{ route('translate') }}',
data: {
text: textToTranslate,
_token: '{{ csrf_token() }}'
},
success: function(data) {
$('#translatedText').val(data.translation);
},
error: function(error) {
console.error('Error:', error);
},
});
}
}
});
</script>
_tokenmerupakan CSRF token yang digunakan Laravel untuk memvalidasi request agar terlindungi dari Cross-site Request Forgery
Edit file routes/web.php dengan menambahkan route baru
Route::get('/translator', [TranslatorController::class, 'index']);
Route::post('/translate', [TranslatorController::class, 'translate'])->name('translate');
Fungsi translate harusnya sudah bisa jalan, jika belum cek error di console
Pastikan API key yang kamu masukkan sudah benar
Fitur Speech to Text
Saya akan menggunakan SpeechRecognition dari Web Speech API
Edit file resources/views/translator.blade.php dan tambahkan di bagian javascript
$('#speechToTextButton').click(function() {
startSpeechToText();
});
function startSpeechToText() {
$('#textToTranslate').val('');
// membuat object baru SpeechRecognition
var recognition = new webkitSpeechRecognition();
// set bahasa ke Indonesia
recognition.lang = "id-ID";
// saat proses berhasil
recognition.onresult = function(event) {
var speechToText = event.results[0][0].transcript;
// tampilkan teks
$('#textToTranslate').val(speechToText);
};
// jika error
recognition.onerror = function(event) {
console.error('Speech recognition error:', event.error);
};
// saat berakhir maka langsung translate
recognition.onend = function() {
console.log('Speech recognition ended.');
translateText();
};
// start speech recognition
recognition.start();
}
- Aplikasi bisa dijalankan dengan url
/translator - Pada script diatas, setelah tombol Speech to Text di klik maka browser akan meminta permission untuk menggunakan microphone
- Tanda recording akan muncul di tab browser
- User berbicara ke mic, setelah selesai akan ditampilkan di input teks lalu dilakukan translate secara otomatis
Tidak ada tambahan script di controller, karena Speech to Text nya dilakukan di client, hasilnya baru dikirim post request ke server